https://xd.adobe.com/view/eca215ef-1b57-4a2d-99ba-f2e204c16d6f/
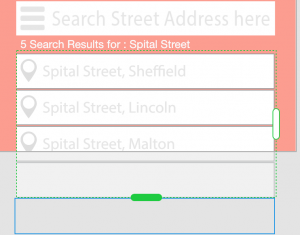
After I finished designing my screens in Adobe Illustrator, I imported the screens into the iPhone template. I then played with XD’s features which included designing some icons, and I also made use of the ‘Repeat Grid’ tool that allows a user to copy boxes, here is an example:
As you can see, with this tool, you do not need to copy and past boxes. You simply drag the item down or right as many times as you want and you will get the same size boxes. You can also adjust the distance they are apart.
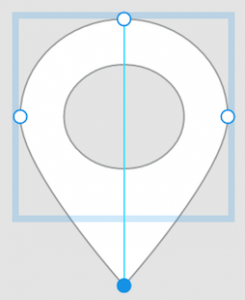
I also found that in Adobe XD you can design your own icon’s, so I drew two circles and then used the tool ‘Exclude Overlap and that cut a hole into the circle.
After that, I pulled down a part of the circle to make the pin point:
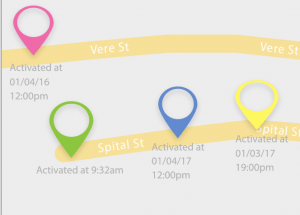
I repeated this process at least 4 more times so I could change the colour, and then the drop shadows in each one.
I then adjusted the colour fill in each pin icon and added text to achieve the result I wanted.
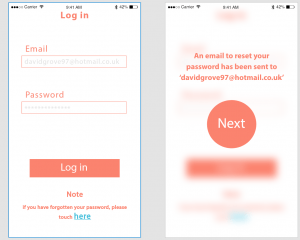
I also made use of the background blur. First I copied the artboards content on the left, and then I overlayed with the content on stop of it whilst bluring the content beneath it. I then seamlessley blended the background blur when the user selects ‘here’ by using a dissolve transition.
Here are all of the screens that are in my app: